
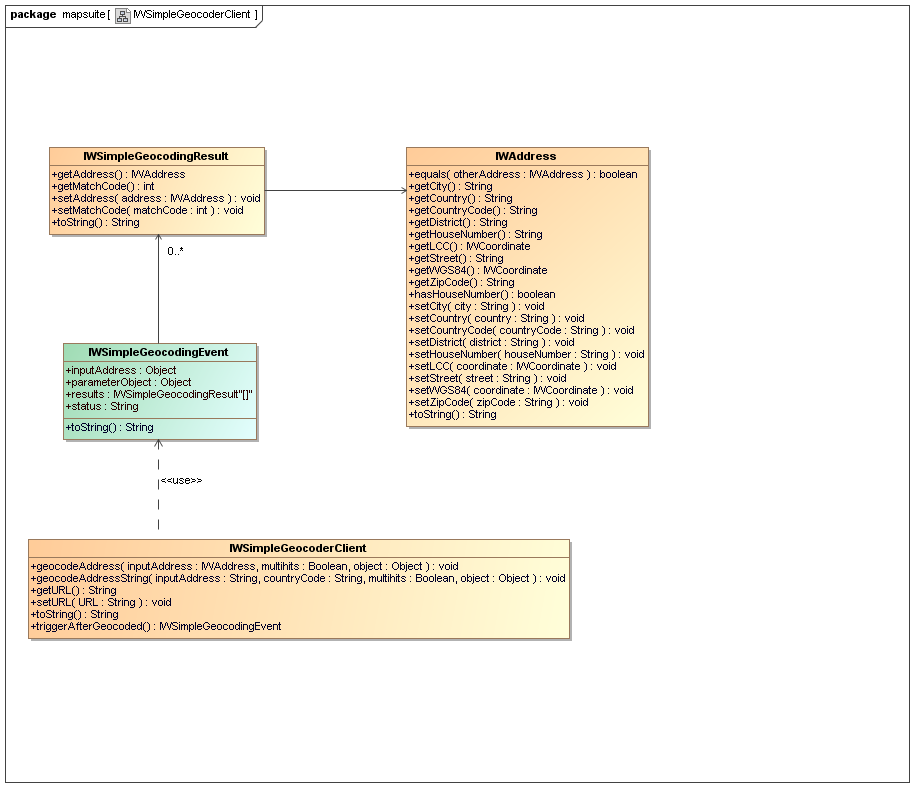
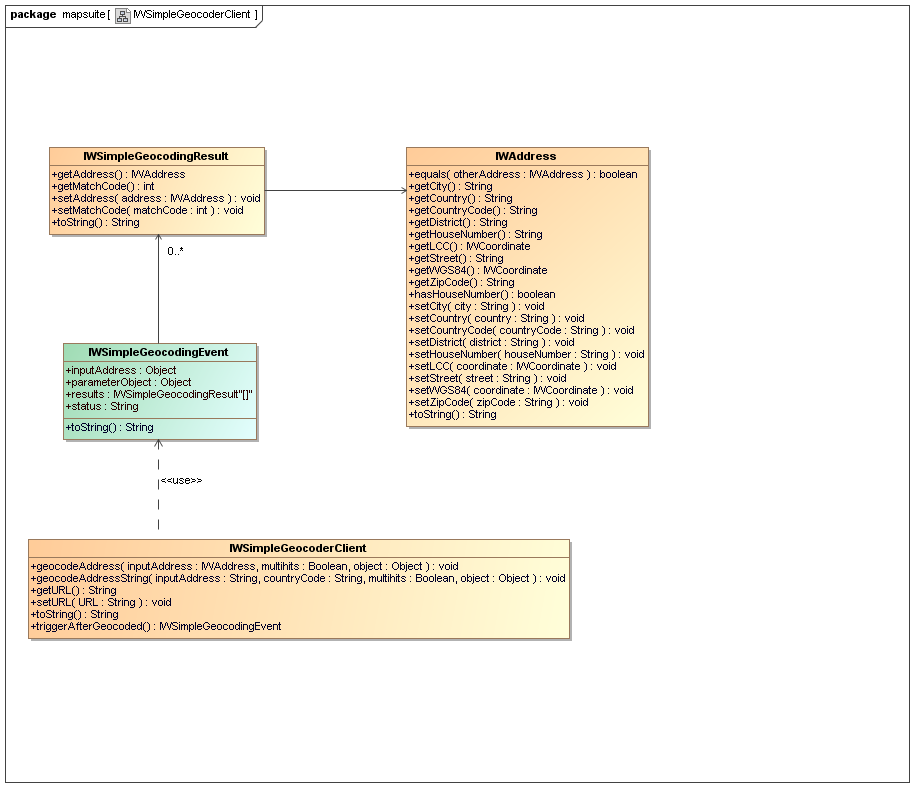
Fig. 1.1: UML class diagram: Simple Geocoder
The MapAPI 1.0 is deprecated. Please use the new MapAPI 1.1.

The IWSimpleGeocoderClient is an extension to the default IWGeocoderClient which is provided by the mapsuite Javascript API. The IWSimpleGeocoderClient
uses the GC Simple web interface for geocoding.

Fig. 1.1: UML class diagram: Simple Geocoder
 GC Simple Geocoding example 1a (new window):
GC Simple Geocoding example 1a (new window):
 Source code example 1a:
Source code example 1a:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Chapter 1: Geocoding with GC Simple - example 1a</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link type="text/css" rel="stylesheet" href="http://iw.mapandroute.de/MapAPI-1.0/css/screen.css">
<script type="text/javascript" src="http://iw.mapandroute.de/MapAPI-1.0/js/mapping.js"></script>
</head>
<body class="tutorial" onload="init()">
<script type="text/javascript" language="javascript">
//********************************************************************
//* We create a new instance of the simple geocoder client.
//********************************************************************
var simpleGeocoder = new IWSimpleGeocoderClient();
//********************************************************************
//* We register an event listener to receive the ongeocode event.
//********************************************************************
IWEventManager.addListener(simpleGeocoder, 'ongeocode', function(event) { return showGeocodingResults(event); });
/**
* Starts geocoding by calling the geocodeAddressString method.
* @private
* @param {String} addressString
* @param {String} countryCode
* @param {boolean} multihits
* @return {void}
*/
function doGeocoding(addressString, countryCode, multihits)
{
simpleGeocoder.geocodeAddressString(addressString, countryCode, multihits);
}
/**
* Writes the geocoded addresses into the output table.
* @private
* @param {IWGeocodingEvent} event
* @return {void}
*/
function showGeocodingResults(event)
{
var table = document.getElementById('resultTable');
for (var i = table.rows.length-1; i > 0; i--)
{
table.deleteRow(i);
}
for (var i = 0; i < event.results.length; i++)
{
var address = event.results[i].getAddress();
var tr = table.insertRow(i+1);
tr.className = (i % 2 == 0 ? 'even' : 'odd');
tr.insertCell(0).innerHTML = i+1;
tr.insertCell(1).innerHTML = address.toFullFormattedString();
tr.insertCell(2).innerHTML = address.getCoordinate().toFormattedString();
tr.insertCell(3).innerHTML = address.getCoordinate().toWGS84().toFormattedString();
tr.insertCell(4).innerHTML = event.results[i].getMatchCode();
}
}
/**
* Initialize the input field with the geocoder URL.
* @private
* @return {void}
*/
function init()
{
var map = new IWMap(document.getElementById('map'));
IWAccessFilter.setCNR(0);
IWAccessFilter.setPNR(0);
var coordinate = new IWCoordinate(7.1408879, 50.70150837, IWCoordinate.WGS84);
var mapType = map.getOptions().getMapTypeByName('roadmap');
map.setCenter(coordinate, 16, mapType);
IWEventManager.addListener(simpleGeocoder, 'ongeocode', function(event)
{
if (event.status == 'OK' && event.results.length > 0)
{
var layer = map.getOverlayManager().getLayer(0);
layer.removeAllOverlays();
var coords = [];
for (var i = 0; i < event.results.length; i++)
{
var address = event.results[i].getAddress();
coords.push(address.getCoordinate());
var marker = new IWMarker(map, address.getCoordinate());
marker.tootip = address.toFormattedString();
layer.addOverlay(marker);
IWEventManager.addListener(marker, 'onmouseover', function()
{
map.openTooltip(this.getCoordinate(), this.tootip);
var listener = IWEventManager.addListener(marker.getContainer(), 'onmouseout', function()
{
map.removeTooltip();
IWEventManager.removeListener(listener);
});
}.iwclosure(marker));
}
var bounds = new IWBounds(coords);
var zoom = Math.min(16, map.getBoundsZoomlevel(bounds));
map.setCenter(bounds.getCenter(), zoom);
}
});
}
</script>
<h2>1.1 Geocode an address string</h2>
<form>
<table>
<tr>
<td width="150">Address string</td>
<td><input type="text" size="35" name="addressString" value="Bonn Riemenschneider Straße"></td>
</tr>
<tr>
<td width="150">Country Code</td>
<td><input type="text" size="35" name="countryCode" value="D"></td>
</tr>
<tr>
<td width="150">Multihits</td>
<td><input type="checkbox" name="multihits" value="" /></td>
</tr>
</table>
<input type="button" value="geocode"
onClick="doGeocoding(this.form.addressString.value,
this.form.countryCode.value, this.form.multihits.checked)">
</form>
<br>
<div style="position: relative; left: -1px; width: 100%; height: 145px; overflow: auto; padding: 1px;">
<table id="resultTable">
<tr>
<th>No.</th>
<th>Address</th>
<th>MERCATOR coordinate</th>
<th>WGS84 coordinate</th>
<th>MatchCode</th>
</tr>
</table>
</div>
</body>
</html>
 GC Simple Geocoding example 1b (new window):
GC Simple Geocoding example 1b (new window):
 Source code example 1b:
Source code example 1b:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Chapter 1: Geocoding with GC Simple - example 1b</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link type="text/css" rel="stylesheet" href="http://iw.mapandroute.de/MapAPI-1.0/css/screen.css">
<script type="text/javascript" src="http://iw.mapandroute.de/MapAPI-1.0/js/mapping.js"></script>
</head>
<body class="tutorial" onload="init()">
<script type="text/javascript" language="javascript">
//********************************************************************
//* We create a new instance of the simple geocoder client.
//********************************************************************
var simpleGeocoder = new IWSimpleGeocoderClient();
//********************************************************************
//* We register an event listener to receive the aftergeocoded event.
//********************************************************************
IWEventManager.addListener(simpleGeocoder, 'ongeocode', function(event) { return showGeocodingResults(event); });
/**
* Starts geocoding by creating an address object and calling the geocodeAddress method.
* @private
* @param {String} street
* @param {String} houseNumber
* @param {String} zipCode
* @param {String} city
* @param {String} countryCode
* @param {boolean} multihits
* @return {void}
*/
function doGeocoding(street, houseNumber, zipCode, city, countryCode, multihits)
{
var address = new IWAddress();
address.setStreet(street);
address.setHouseNumber(houseNumber);
address.setZipCode(zipCode);
address.setCity(city);
address.setCountryCode(countryCode);
simpleGeocoder.geocodeAddress(address, multihits);
}
/**
* Writes the geocoded addresses into the output table.
* @private
* @param {IWGeocodingEvent} event
* @return {void}
*/
function showGeocodingResults(event)
{
var table = document.getElementById('resultTable');
for (var i = table.rows.length-1; i > 0; i--)
{
table.deleteRow(i);
}
for (var i = 0; i < event.results.length; i++)
{
var address = event.results[i].getAddress();
var tr = table.insertRow(i+1);
tr.className = (i % 2 == 0 ? 'even' : 'odd');
tr.insertCell(0).innerHTML = i+1;
tr.insertCell(1).innerHTML = address.toFullFormattedString();
tr.insertCell(2).innerHTML = address.getCoordinate().toFormattedString();
tr.insertCell(3).innerHTML = address.getCoordinate().toWGS84().toFormattedString();
tr.insertCell(4).innerHTML = event.results[i].getMatchCode();
}
}
/**
* Initialize the input field with the geocoder URL.
* @private
* @return {void}
*/
function init()
{
var map = new IWMap(document.getElementById('map'));
IWAccessFilter.setCNR(0);
IWAccessFilter.setPNR(0);
var coordinate = new IWCoordinate(7.1408879, 50.70150837, IWCoordinate.WGS84);
var mapType = map.getOptions().getMapTypeByName('roadmap');
map.setCenter(coordinate, 16, mapType);
IWEventManager.addListener(simpleGeocoder, 'ongeocode', function(event)
{
if (event.status == 'OK' && event.results.length > 0)
{
var layer = map.getOverlayManager().getLayer(0);
layer.removeAllOverlays();
var coords = [];
for (var i = 0; i < event.results.length; i++)
{
var address = event.results[i].getAddress();
coords.push(address.getCoordinate());
var marker = new IWMarker(map, address.getCoordinate());
marker.tootip = address.toFormattedString();
layer.addOverlay(marker);
IWEventManager.addListener(marker, 'onmouseover', function()
{
map.openTooltip(this.getCoordinate(), this.tootip);
var listener = IWEventManager.addListener(marker.getContainer(), 'onmouseout', function()
{
map.removeTooltip();
IWEventManager.removeListener(listener);
});
}.iwclosure(marker));
}
var bounds = new IWBounds(coords);
var zoom = Math.min(16, map.getBoundsZoomlevel(bounds));
map.setCenter(bounds.getCenter(), zoom);
}
});
}
</script>
<h2>1.2 Geocode an address object</h2>
<form>
<table>
<tr>
<td width="150">Street</td>
<td><input type="text" size="35" name="street" value="Riemenschneider Straße"></td>
</tr>
<tr>
<td width="150">Housenumber</td>
<td><input type="text" size="35" name="houseNumber" value="11"></td>
</tr>
<tr>
<td width="150">Zip Code</td>
<td><input type="text" size="35" name="zipCode" value="53175"></td>
</tr>
<tr>
<td width="150">City</td>
<td><input type="text" size="35" name="city" value="Bonn"></td>
</tr>
<tr>
<td width="150">Country Code</td>
<td><input type="text" size="35" name="countryCode" value="D"></td>
</tr>
<tr>
<td width="150">Multihits</td>
<td><input type="checkbox" name="multihits" value="" /></td>
</tr>
</table>
<input type="button" value="geocode"
onClick="doGeocoding(this.form.street.value, this.form.houseNumber.value,
this.form.zipCode.value, this.form.city.value, this.form.countryCode.value, this.form.multihits.checked)">
</form>
<br>
<div style="position: relative; left: -1px; width: 100%; height: 145px; overflow: auto; padding: 1px;">
<table id="resultTable">
<tr>
<th>No.</th>
<th>Address</th>
<th>MERCATOR coordinate</th>
<th>WGS84 coordinate</th>
<th>MatchCode</th>
</tr>
</table>
</div>
</body>
</html>
Copyright 2007-2009 infoware GmbH, mapsuite Javascript Tutorial