
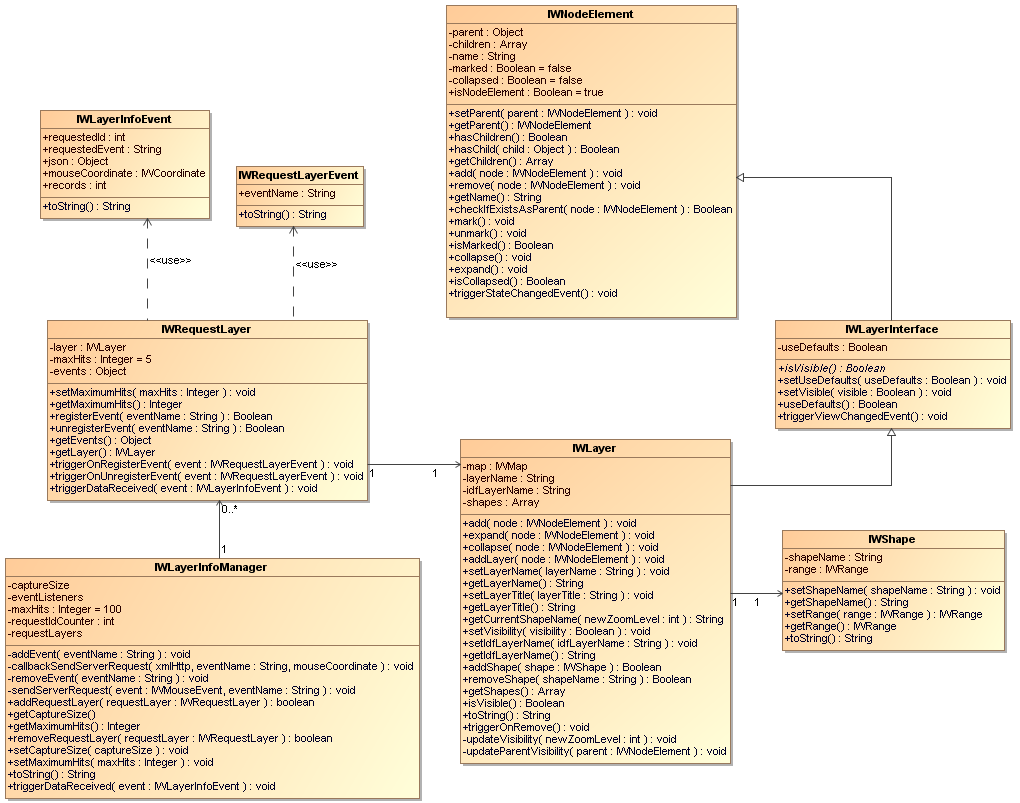
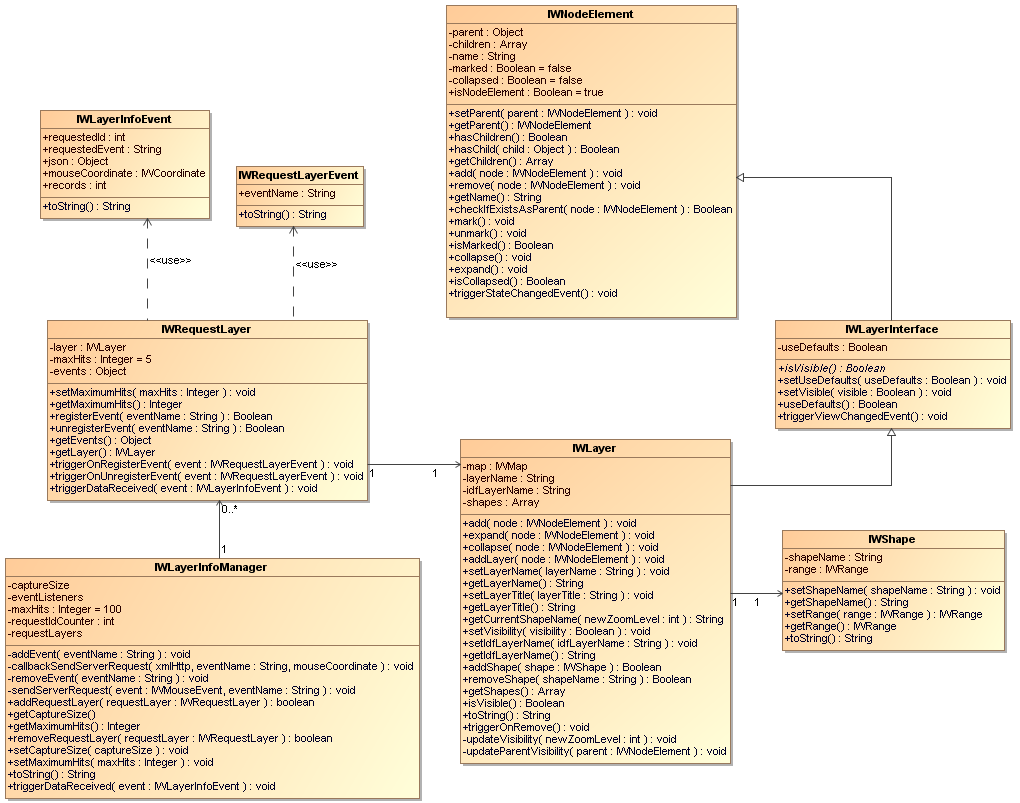
Fig. 7.1: UML class diagram: Layer Info Manager
The MapAPI 1.0 is deprecated. Please use the new MapAPI 1.1.

« Previous chapter 6: Overlays Back to Index Next chapter 8: Projection »
With shapes you can add more information to the map. You can create your own shapes for the mapserver and add them to your map when you need them. TeleAtlas provides a lot of POIs like restaurants, parking, bars etc. We will use these shapes to show you how to add them to the map.

Fig. 7.1: UML class diagram: Layer Info Manager
In our first example we will only add one IWLayer to our map. To receive information of this layer we have to add listeners and define methods to process the data.
 Shapes and Layers example 7a (view example):
Shapes and Layers example 7a (view example):
 Source code example 7a:
Source code example 7a:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Chapter 7: Shapes and Layers example 7a</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<script type="text/javascript" src="http://iw.mapandroute.de/MapAPI-1.0/js/mapping.js"></script>
<script type="text/javascript">
var map = null;
var timeout = null;
var layer = null;
var requestLayer = null;
/**
* Initializes the map object after the body element has been loaded.
* @private
* @return {void}
*/
function initialize()
{
map = new IWMap(document.getElementById('divMap'));
//remove tooltip for moving map
IWEventManager.addListener(map, 'beforemove', function(e) { closeTooltip(); });
IWEventManager.addListener(map, 'oninitialize',
function()
{
map.getLayoutManager().getLayer(0).addControl(new IWSliderControl(map), IWAlignment.RIGHT, IWAlignment.TOP, 0, 0);
}
);
map.setCenter(new IWCoordinate(7.1408879, 50.70150837, IWCoordinate.WGS84), 13);
}
/**
* Formats the record as a HTML string and returns it.
* @private
* @param {Object} record
* @return {String} html
*/
function formatContent(record)
{
var div = document.createElement('div');
div.style.position = 'relative';
var iconDiv = document.createElement('div');
iconDiv.style.position = 'absolute';
iconDiv.style.width = '34px';
iconDiv.style.top = '2px';
iconDiv.style.left = '0px';
div.appendChild(iconDiv);
if (record.TYP == '7311')
{
var icon = document.createElement('img');
iconDiv.appendChild(icon);
icon.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Tankstelle_32.gif';
}
var addressDiv = document.createElement('div');
div.appendChild(addressDiv);
addressDiv.style.position = 'absolute';
addressDiv.style.top = '2px';
addressDiv.style.left = '36px';
addressDiv.innerHTML =
'<b><nobr>' + record.NAME.replace(/\u0020/g, ' ') + '</nobr></b>' +
'<br><br>' +
'<nobr>' + record.STREET.replace(/\u0020/g, ' ') + ' ' +
record.HOUSENUMBE.replace(/\u0020/g, ' ') + '</nobr><br>' +
record.POSTCODE.replace(/\u0020/g, ' ') + ' ' +
record.MUNICIPALI.replace(/\u0020/g, ' ');
if (record.HTTP)
{
addressDiv.innerHTML += '<br><a href="http://' + record.HTTP + '" target="_blank">' + record.HTTP + '</a>';
}
var size = IWDOMHelper.getSize(addressDiv);
div.style.height = size.getHeight() + 2 + 'px';
div.style.width = size.getWidth() + 36 + 'px';
return div;
}
/**
* Closes the tooltip.
* @private
* @return {void}
*/
function closeTooltip()
{
window.clearTimeout(timeout);
map.removeTooltip();
}
/**
* Adds a specific layer to the map.
* @private
* @return {void}
*/
function addLayer()
{
if (layer != null)
{
return;
}
// create and add layer
layer = new IWLayer(map, 'Tankstelle', 'POITA1');
layer.addShape(new IWShape('Tankstelle', new IWRange(6, 19)));
map.addLayer(layer);
// create new request layer for our layer
// we register two events
requestLayer = new IWRequestLayer(layer);
requestLayer.registerEvent('onmousestop');
requestLayer.registerEvent('onclick');
// add the request layer to the infomanager of the map.
var infoManager = map.getLayerInfoManager();
infoManager.addRequestLayer(requestLayer);
// set the size of the area in which the infomanager shall listen (for each poi)
infoManager.setCaptureSize(new IWSize(32, 32));
IWEventManager.addListener(requestLayer, 'ondatareceive',
function(e)
{
// test if the event contains an none empty recordset
if (e.records > 0)
{
// close old tooltip (if present)
closeTooltip();
if (e.requestedEvent == 'onclick')
{
var content = document.createElement('div');
content.style.position = 'relative';
content.style.top = '0px';
content.style.left = '0px';
content.style.overflow = 'auto';
var height = 0;
var width = 0;
for (var i=0; i < e.records; i++)
{
var div = formatContent(e.json.record[i]);
content.appendChild(div);
var currentWidth = parseInt(div.style.width) + 15;
width = Math.min(Math.max(currentWidth, width), 350);
var currentHeight = parseInt(div.style.height);
height += currentHeight;
}
height = Math.min(height, 200);
content.style.width = width + 'px';
content.style.height = height + 'px';
map.openInfoBalloon(e.mouseCoordinate, content);
}
else if (e.requestedEvent == 'onmousestop')
{
// create a new tooltip with the 'tooltip text' from the first record.
map.openTooltip(e.mouseCoordinate, '<nobr>' + e.json.record[0].NAME + '</nobr>');
// close the tooltip after 5 seconds automatically
timeout = window.setTimeout(function () { closeTooltip(); }, 5000);
}
}
}
);
map.redraw();
}
/**
* Uses the reference to remove the layer from the map.
* @private
* @return {void}
*/
function removeLayer()
{
map.removeLayer(layer);
map.getLayerInfoManager().removeRequestLayer(requestLayer);
IWEventManager.clearInstanceListeners(requestLayer);
map.redraw();
layer = null;
}
/**
* Uses the name to remove the layer from the map.
* @private
* @return {void}
*/
function removeLayerByName()
{
map.removeLayerByName('Tankstelle');
map.getLayerInfoManager().removeRequestLayer(requestLayer);
IWEventManager.clearInstanceListeners(requestLayer);
map.redraw();
layer = null;
}
</script>
</head>
<body onload="initialize();">
<div id="divMap" style="background-color: #dddddd; width: 450px; height: 300px"></div>
<br>
<input type="button" name="addLayer" value="addLayer" onclick="addLayer()"></input>
<input type="button" name="removeLayer" value="removeLayer" onclick="removeLayer()"></input>
<input type="button" name="removeLayerByName" style="width: 170px;" value="removeLayerByName" onclick="removeLayerByName()"></input>
</body>
</html>
Most of the code should be explained by the comments. At this point we will give you a short summary and some additional information.
If you don't want to receive information for the shapes you added, just make an IWLayer and add it to the map. You don't need to define an IWRequestLayer for it. It's also possible to make a layer that you don't add to the map, and then define and add a corresponding request layer. The result is that you are getting information for POIs that are not shown on the map.
With IWRequestLayer.registerEvent() you can add every possible event.
You could also make your own events (that you are triggering elsewhere) and catch them with the request layer. The only condition is that you have to provide an attribute
position for the mouse coordinate in the event (which has to be an IWPoint). The request layer
will send an request to the server. If data is available for this position, the request layer triggers an event ondatareceive. As you can see in the code above,
we registered the two events onclick and onmousestop. The onmousestop is made by the API and will be triggered whe the mouse stops for
a certain period on the map, feel free to use it. We have to set a listener on the request layer to catch and handle the information.
The IWRequestLayerEvent has an attribute requestedEvent, there you can
determine for which registered event you are getting your information and with the attribute mouseCoordinate you know where the information is located. The data itself is
provided in JSON-format and stored in the attribute json. In example 7a you can see how to use and format the information for a
IWTooltip or an IWInfoballoon.
If you added two layers to the map and two different POIs are at the same position, you can fetch all information from an event thrown by the IWLayerInfoManager. The following example describes the way to do this. Click on two different and overlapped POIs to see what we are describing.
 Shapes and Layers example 7b (view example):
Shapes and Layers example 7b (view example):
 Source code example 7b:
Source code example 7b:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Chapter 7: Shapes and Layers example 7b</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<script type="text/javascript" src="http://iw.mapandroute.de/MapAPI-1.0/js/mapping.js"></script>
<script type="text/javascript">
var map = null;
var timeout = null;
/**
* Initializes the map object after the body element has been loaded.
* @private
* @return {void}
*/
function initialize()
{
map = new IWMap(document.getElementById('divMap'));
// create and add layer
var layer1 = new IWLayer(map, 'Parkplatz', 'POITA1');
layer1.addShape(new IWShape('Parkplatz'));
map.addLayer(layer1);
var layer2 = new IWLayer(map, 'Tankstelle', 'POITA2');
layer2.addShape(new IWShape('Tankstelle'));
map.addLayer(layer2);
// create new request layers for our layers
// we register two events each
var requestLayer1 = new IWRequestLayer(layer1);
requestLayer1.registerEvent('onmousestop');
requestLayer1.registerEvent('onclick');
var requestLayer2 = new IWRequestLayer(layer2);
requestLayer2.registerEvent('onmousestop');
requestLayer2.registerEvent('onclick');
// add the request layer to the infomanager of the map.
var infoManager = map.getLayerInfoManager();
infoManager.addRequestLayer(requestLayer1);
infoManager.addRequestLayer(requestLayer2);
// set the size of the area in which the infomanager shall listen (for each poi)
infoManager.setCaptureSize(new IWSize(32, 32));
//if data is on its way for 'onlick' we prepare an infoballoon
IWEventManager.addListener(infoManager, 'ondatareceive',
function(e)
{
if (e.records > 0)
{
//close old tooltip
closeTooltip();
if (e.requestedEvent == 'onclick')
{
var content = document.createElement('div');
content.style.position = 'relative';
content.style.top = '0px';
content.style.left = '0px';
content.style.width = '250px';
content.style.height = '120px';
content.style.overflow = 'auto';
var height = 0;
var width = 0;
//fetch all records
for (layer in e.json)
{
var records = e.json[layer].recordset.record;
for (var i=0; i < records.length; i++)
{
var div = formatContent(records[i]);
content.appendChild(div);
var currentWidth = parseInt(div.style.width) + 15;
width = Math.min(Math.max(currentWidth, width), 350);
var currentHeight = parseInt(div.style.height);
height += currentHeight;
}
}
height = Math.min(height, 200);
content.style.width = width + 'px';
content.style.height = height + 'px';
// we create the infoballoon and put it on the map
map.openInfoBalloon(e.mouseCoordinate, content);
}
else if (e.requestedEvent == 'onmousestop')
{
var text = '';
for (layer in e.json)
{
text = e.json[layer].recordset.record[0].NAME;
break;
}
if (e.records == 2)
{
text = text + ' (1 weiterer Eintrag)';
}
else if (e.records > 2)
{
text = text + ' (' + (e.records-1) + ' weitere Einträge)';
}
// create a new tooltip with the 'tooltip text' from the first record.
map.openTooltip(e.mouseCoordinate, '<nobr>' + text + '</nobr>');
// close the tooltip after 5 seconds automatically
timeout = window.setTimeout(function () { closeTooltip(); }, 5000);
}
}
}
);
//remove tooltip for moving
IWEventManager.addListener(map, 'beforemove', function(e) { closeTooltip(); });
IWEventManager.addListener(map, 'oninitialize',
function()
{
map.getLayoutManager().getLayer(0).addControl(new IWSliderControl(map), IWAlignment.RIGHT, IWAlignment.TOP, 0, 0);
}
);
map.setCenter(new IWCoordinate(7.1408879, 50.70150837, IWCoordinate.WGS84), 13);
}
/**
* Formats the record as a HTML string and returns it.
* @private
* @param {Object} record
* @return {String} html
*/
function formatContent(record)
{
var div = document.createElement('div');
div.style.position = 'relative';
var iconDiv = document.createElement('div');
iconDiv.style.position = 'absolute';
iconDiv.style.width = '34px';
iconDiv.style.top = '2px';
iconDiv.style.left = '0px';
div.appendChild(iconDiv);
if (record.TYP == '7311')
{
var icon = document.createElement('img');
iconDiv.appendChild(icon);
icon.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Tankstelle_32.gif';
}
else if (record.TYP == '7369')
{
var icon = document.createElement('img');
iconDiv.appendChild(icon);
icon.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Parkplatz_32.gif';
}
var addressDiv = document.createElement('div');
div.appendChild(addressDiv);
addressDiv.style.position = 'absolute';
addressDiv.style.top = '2px';
addressDiv.style.left = '36px';
addressDiv.innerHTML =
'<b><nobr>' + record.NAME.replace(/\u0020/g, ' ') + '</nobr></b>' +
'<br><br>' +
'<nobr>' + record.STREET.replace(/\u0020/g, ' ') + ' ' +
record.HOUSENUMBE.replace(/\u0020/g, ' ') + '</nobr><br>' +
record.POSTCODE.replace(/\u0020/g, ' ') + ' ' +
record.MUNICIPALI.replace(/\u0020/g, ' ');
if (record.HTTP)
{
addressDiv.innerHTML += '<br><a href="http://' + record.HTTP + '" target="_blank">' + record.HTTP + '</a>';
}
var size = IWDOMHelper.getSize(addressDiv);
div.style.height = size.getHeight() + 2 + 'px';
div.style.width = size.getWidth() + 36 + 'px';
return div;
}
/**
* Closes the tooltip.
* @private
* @return {void}
*/
function closeTooltip()
{
window.clearTimeout(timeout);
map.removeTooltip();
}
</script>
</head>
<body onload="initialize();">
<div id="divMap" style="position: absolute; background-color: #dddddd; width: 400px; height: 300px"></div>
</body>
</html>
The main difference to example 7a is that we have changed the listener. The IWLayerInfoManager
throws the event ondatareceive when data is on its way. It provides also an attribute json which contains the information from all registered RequestLayers.
This way you can easily process the received data without adding a listener for each layer.
With IWLayerGroup you can create a hierachy. If you set a group to invisible for example, all layers and groups added in this group become invisible. The following example adds twentyfive shapes for all the POIs provided by TeleAtlas. In order to simplify and keep the code clean we have made some helper functions.
 Shapes and Layers example 7c (view example):
Shapes and Layers example 7c (view example):
 Source code example 7c:
Source code example 7c:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Chapter 7: Shapes and Layers example 7c</title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<link rel="stylesheet" type="text/css" href="http://iw.mapandroute.de/MapAPI-1.0/css/screen.css">
<script type="text/javascript" src="http://iw.mapandroute.de/MapAPI-1.0/js/mapping.js"></script>
<script type="text/javascript">
var map = null;
var overlaySelectionControl = null;
/**
* Initializes the map object after the body element has been loaded.
* @private
* @return {void}
*/
function initialize()
{
map = new IWMap(document.getElementById('divMap'));
//********************************************************************
//* Create the TeleAtlas groups and layers
//********************************************************************
var poitaGroup = new IWLayerGroup('Points of Interest');
var verkehrGroup = new IWLayerGroup('Verkehr');
verkehrGroup.addLayer(makeLayer('Regionalbahnhof', 'POITA0', 'Regionalbahnhof'));
verkehrGroup.addLayer(makeLayer('Flughafen', 'POITA1', 'Flughafen'));
poitaGroup.addLayer(verkehrGroup);
var gastronomieGroup = new IWLayerGroup('Gastronomie');
gastronomieGroup.addLayer(makeLayer('Restaurant', 'POITA2', 'Restaurant'));
poitaGroup.addLayer(gastronomieGroup);
var parkplatzGroup = new IWLayerGroup('Parkplätze');
parkplatzGroup.addLayer(makeLayer('Parkplatz', 'POITA3', 'Parkplatz'));
parkplatzGroup.addLayer(makeLayer('Parkhaus', 'POITA4', 'Parkhaus'));
poitaGroup.addLayer(parkplatzGroup);
poitaGroup.addLayer(makeLayer('Hotel', 'POITA5', 'Hotel'));
poitaGroup.addLayer(makeLayer('Tankstelle', 'POITA6', 'Tankstelle'));
poitaGroup.addLayer(makeLayer('Krankenhaus', 'POITA7', 'Krankenhaus'));
map.addLayer(poitaGroup);
//********************************************************************
//* Sets the capture size for the requested POI area.
//********************************************************************
map.getLayerInfoManager().setCaptureSize(new IWSize(32, 32));
//********************************************************************
//* We open an infoballoon, if we catch the ondatareceive event.
//********************************************************************
IWEventManager.addListener(map.getLayerInfoManager(), 'ondatareceive',
function(e)
{
if (e.records > 0)
{
if (e.requestedEvent == 'onclick')
{
var content = document.createElement('div');
content.style.position = 'relative';
content.style.top = '0px';
content.style.left = '0px';
content.style.width = '250px';
content.style.height = '120px';
content.style.overflow = 'auto';
var height = 0;
var width = 0;
//********************************************************************
//* Fetch all records
//********************************************************************
for (layer in e.json)
{
var records = e.json[layer].recordset.record;
for (var i=0; i < records.length; i++)
{
var div = formatContent(records[i]);
content.appendChild(div);
var currentWidth = parseInt(div.style.width) + 15;
width = Math.min(Math.max(currentWidth, width), 350);
var currentHeight = parseInt(div.style.height);
height += currentHeight;
}
}
height = Math.min(height, 200);
content.style.width = width + 'px';
content.style.height = height + 'px';
//********************************************************************
//* We create the infoballoon and put it on the map.
//********************************************************************
map.openInfoBalloon(e.mouseCoordinate, content);
}
}
}
);
IWEventManager.addListener(map, 'oninitialize',
function()
{
map.getLayoutManager().getLayer(0).addControl(new IWSliderControl(map), IWAlignment.RIGHT, IWAlignment.TOP, 0, 0);
overlaySelectionControl = new IWOverlaySelectionControl(map);
overlaySelectionControl.setVisible(true);
//********************************************************************
//* We use a user-defined treenode format (Optional). Uncomment the
//* following lines to use the default format.
//********************************************************************
IWEventManager.addListener(overlaySelectionControl.getTreeView(), 'onformatnode',
function(e)
{
var src = null;
e.obj = document.createElement('span');
if (e.node.getName() == 'Kino')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Kino_16.gif';
}
else if (e.node.getName() == 'Museum')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Museum_16.gif';
}
else if (e.node.getName() == 'Stadion')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Stadion_16.gif';
}
else if (e.node.getName() == 'Theater')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Theater_16.gif';
}
else if (e.node.getName() == 'Hauptbahnhof')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bahnhof_16.gif';
}
else if (e.node.getName() == 'Regionalbahnhof')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bahnhof_16.gif';
}
else if (e.node.getName() == 'Bahnhof')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bahnhof_16.gif';
}
else if (e.node.getName() == 'Bahnhofnebenstelle')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bahnhof_16.gif';
}
else if (e.node.getName() == 'Bushaltestelle')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bushaltestelle_16.gif';
}
else if (e.node.getName() == 'Flughafen')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Flughafen_16.gif';
}
else if (e.node.getName() == 'Bar')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bar_16.gif';
}
else if (e.node.getName() == 'Restaurant')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Restaurant_16.gif';
}
else if (e.node.getName() == 'Parkhaus')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Parkhaus_16.gif';
}
else if (e.node.getName() == 'Parkplatz')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Parkplatz_16.gif';
}
else if (e.node.getName() == 'Rastplatz')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Rastplatz_16.gif';
}
else if (e.node.getName() == 'Autoverleih')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Autoverleih_16.gif';
}
else if (e.node.getName() == 'Bundesamt')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bundesamt_16.gif';
}
else if (e.node.getName() == 'Einkaufszentrum')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Einkaufszentrum_16.gif';
}
else if (e.node.getName() == 'Fabrik')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Fabrik_16.gif';
}
else if (e.node.getName() == 'Hotel')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Hotel_16.gif';
}
else if (e.node.getName() == 'Kirche')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Kirche_16.gif';
}
else if (e.node.getName() == 'Post')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Poststelle_16.gif';
}
else if (e.node.getName() == 'Tankstelle')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Tankstelle_16.gif';
}
else if (e.node.getName() == 'Krankenhaus')
{
src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Krankenhaus_16.gif';
}
if (src != null)
{
var img = document.createElement('img');
img.style.verticalAlign = 'bottom';
iw.append(e.obj, img);
img.src = src;
}
iw.append(e.obj, e.node.getName());
}
);
//********************************************************************
//* Creates the treeview object.
//********************************************************************
overlaySelectionControl.getTreeView().build();
map.getLayoutManager().getLayer(4).addControl(overlaySelectionControl, IWAlignment.CENTER, IWAlignment.CENTER);
//********************************************************************
//* Creates the toolbar control for the overlay selection control
//********************************************************************
var toolbar = createToolbar(map);
map.getLayoutManager().getLayer(0).addControl(toolbar, IWAlignment.TOP, IWAlignment.CENTER);
}
);
map.setCenter(new IWCoordinate(7.1408879, 50.70150837, IWCoordinate.WGS84), 13);
}
//********************************************************************
//* Helper functions for a user defined toolbar control
//********************************************************************
/**
* Creates a user defined toolbar and returns it.
* @private
* @param {IWMap} map the map object
* @return {IWToolbarControl}
*/
function createToolbar(map)
{
var toolbar = new IWToolbarControl(map);
var leftBorder = new IWToolbarItem('leftBorder');
var spacer = new IWToolbarItem('spacer');
var rightBorder = new IWToolbarItem('rightBorder');
var itemPOIs = new IWToolbarItem('pois');
IWEventManager.addListener(toolbar, 'onappendstart', function(e) { formatToolbarItem(e.item); });
IWEventManager.addListener(toolbar, 'onclick', function(e) { handleToolbarClickEvent(e); });
toolbar.addItem(leftBorder);
toolbar.addItem(itemPOIs);
toolbar.addItem(rightBorder);
return toolbar;
}
/**
* Handles the toolbar click event.
* @private
* @param {IWToolbarEvent} event
* @return {void}
*/
function handleToolbarClickEvent(event)
{
if (event.item.getName() == 'pois')
{
overlaySelectionControl.setVisible(!overlaySelectionControl.isVisible());
}
}
/**
* Formats a toolbar item.
* @private
* @param {IWToolbarItem} item
* @return {void}
*/
function formatToolbarItem(item)
{
if (item.getName() == 'leftBorder')
{
var img = iw.create('img');
img.style.position = 'absolute';
img.style.top = '21px';
img.style.width = '3px';
img.src = 'http://iw.mapandroute.de/MapAPI-1.0//img/controls/toolbar/left.gif';
item.setNode(img);
}
else if (item.getName() == 'rightBorder')
{
var img = iw.create('img');
img.style.position = 'absolute';
img.style.top = '21px';
img.style.width = '3px';
img.src = 'http://iw.mapandroute.de/MapAPI-1.0//img/controls/toolbar/right.gif';
item.setNode(img);
}
else
{
var div = document.createElement('div');
div.style.position = 'absolute';
div.style.top = '0px';
div.style.height = '58px';
div.style.width = '50px';
var image = document.createElement('img');
div.appendChild(image);
image.style.width = '50px';
image.style.height = '58px';
if (item.getName() == 'pois')
{
image.src = 'http://iw.mapandroute.de/MapAPI-1.0//img/controls/toolbar/search_normal.gif';
}
item.setNode(div);
}
}
/**
* Formats the record as a HTML string and returns it.
* @private
* @param {Object} record
* @return {String} html
*/
function formatContent(record)
{
var div = document.createElement('div');
div.style.position = 'relative';
var iconDiv = document.createElement('div');
iconDiv.style.position = 'absolute';
iconDiv.style.width = '34px';
iconDiv.style.top = '2px';
iconDiv.style.left = '0px';
div.appendChild(iconDiv);
iconDiv.appendChild(addIcon(record.TYP));
var addressDiv = document.createElement('div');
div.appendChild(addressDiv);
addressDiv.style.position = 'absolute';
addressDiv.style.top = '2px';
addressDiv.style.left = '36px';
addressDiv.innerHTML =
'<b><nobr>' + record.NAME.replace(/\u0020/g, ' ') + '</nobr></b>' +
'<br><br>' +
'<nobr>' + record.STREET.replace(/\u0020/g, ' ') + ' ' +
record.HOUSENUMBE.replace(/\u0020/g, ' ') + '</nobr><br>' +
record.POSTCODE.replace(/\u0020/g, ' ') + ' ' +
record.MUNICIPALI.replace(/\u0020/g, ' ');
if (record.HTTP)
{
addressDiv.innerHTML += '<br><a href="http://' + record.HTTP + '" target="_blank">' + record.HTTP + '</a>';
}
var size = IWDOMHelper.getSize(addressDiv);
div.style.height = size.getHeight() + 2 + 'px';
div.style.width = size.getWidth() + 36 + 'px';
return div;
}
/**
* Creates a layer with requestlayer and listener.
* @private
* @param {String} layerTitle the title of this layer
* @param {String} layerName the name of this layer
* @param {String} shapeName the name of the shape file
* @return {IWLayer} the created layer
*/
function makeLayer(layerTitle, layerName, shapeName)
{
var layer = new IWLayer(map, layerTitle, layerName);
layer.addShape(new IWShape(shapeName));
var requestLayer = new IWRequestLayer(layer);
requestLayer.registerEvent('onclick');
map.getLayerInfoManager().addRequestLayer(requestLayer);
var removeListener = IWEventManager.addListener(layer, 'onremove', function(e)
{
map.getLayerInfoManager().removeRequestLayer(requestLayer);
IWEventManager.removeListener(removeListener);
}
);
return layer;
}
/**
* Returns an image to corresponding POI type.
* @private
* @param {String} POItype
* @return {DOMElement} img
*/
function addIcon(typ)
{
var img = document.createElement('img');
if (typ == '7311')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Tankstelle_32.gif';
}
else if (typ == '9910' || typ == '7312')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Autoverleih_32.gif';
}
else if (typ == '738013' || typ == '738011' || typ == '738012')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bahnhof_32.gif';
}
else if (typ == '9379')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bar_32.gif';
}
else if (typ == '7367')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bundesamt_32.gif';
}
else if (typ == '73803')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Bushaltestelle_32.gif';
}
else if (typ == '9361')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Einkaufszentrum_32.gif';
}
else if (typ == '9352')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Fabrik_32.gif';
}
else if (typ == '7383')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Flughafen_32.gif';
}
else if (typ == '7314')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Hotel_32.gif';
}
else if (typ == '7342')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Kino_32.gif';
}
else if (typ == '7339')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Kirche_32.gif';
}
else if (typ == '7321')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Krankenhaus_32.gif';
}
else if (typ == '7317')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Museum_32.gif';
}
else if (typ == '7313')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Parkhaus_32.gif';
}
else if (typ == '7369')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Parkplatz_32.gif';
}
else if (typ == '7324')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Poststelle_32.gif';
}
else if (typ == '7395')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Rastplatz_32.gif';
}
else if (typ == '7315')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Restaurant_32.gif';
}
else if (typ == '7374')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Stadion_32.gif';
}
else if (typ == '7311')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Tankstelle_32.gif';
}
else if (typ == '7318')
{
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/symbols/poi/Theater_32.gif';
}
else
{
alert('unknown type ' + typ);
}
return img;
}
</script>
</head>
<body onload="initialize();">
<div id="divMap" style="position: absolute; background-color: #dddddd; width: 450px; height: 300px"></div>
</body>
</html>
The following table shows a list of available shapes and data services.
| Shapename | Typ | Icons |
|---|---|---|
Flughafen |
7383 |



|
Hotel |
7314 |



|
Krankenhaus |
7321 |



|
Parkhaus |
7313 |



|
Parkplatz |
7369 |



|
Regionalbahnhof |
738012 |



|
Restaurant |
7315 |



|
Tankstelle |
7311 |



|
All these shapes have the same data structure which is described below.
| Fieldname | Sample value | Additional information |
|---|---|---|
TYP |
7369 | 7369 = Parkplatz |
NAME |
Bruchstraße | |
STREET |
Bruchstr. | |
HOUSENUMBE |
||
POSTCODE |
50769 | |
BUILTUPARE |
Worringen | |
MUNICIPALI |
Köln | |
TELNUMBER |
||
EMAIL |
||
HTTP |
||
ENTRYPOINT |
-3~53 | |
LOGONAME |
parkplatz.bmp | The name of the image that will be drawn on the map. We use bitmaps to get a better resolution. |
POLYGON |
[{X:'34',Y:'34'}, {X:'55',Y:'34'}, {X:'55',Y:'55'}, {X:'34',Y:'55'}] |
| Shapename | Typ | Icons |
|---|---|---|
tmc |
Staßenverlauf und Richtungspfeile |
|
tmc_p |
Straßenschilder |





|
All these shapes have the same data structure which is described below.
| Fieldname | Sample value | Additional information |
|---|---|---|
ID |
503535526 | The unique identifier of this message |
Version |
3 | |
DateGen |
2007-09-29T01:01:07 | |
DateMod |
2008-04-24T14:50:52 | |
DateStart |
2007-09-21T12:48:00 | |
DirFrom |
Frankfurt am Main | |
DirTo |
Koblenz | |
xmlRoad |
A48 | |
xmlLocFrom |
Dernbach | |
xmlLocTo |
Höhr Grenzhausen | |
ctrlRoad |
||
ctrlLocFromC |
||
ctrlLocTo |
||
EvtCauCode |
32 | |
EvtCauTxt |
Brückenarbeiten | |
EvtEffCode |
36 | |
EvtEffTxt |
Dauerbaustelle | |
AvSpeed |
0 | |
ONEWAY |
1 |
« Previous chapter 6: Overlays Back to Index Next chapter 8: Projection »
Copyright 2007-2009 infoware GmbH, mapsuite Javascript Tutorial