
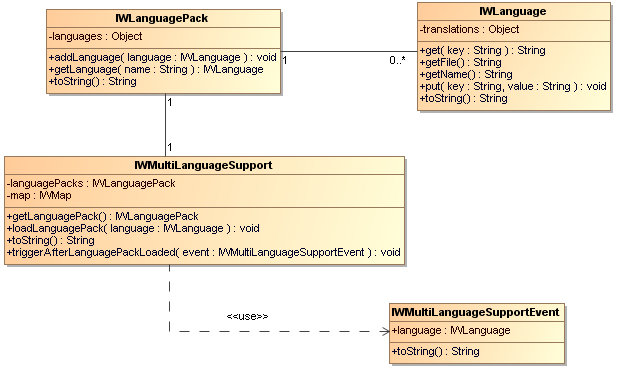
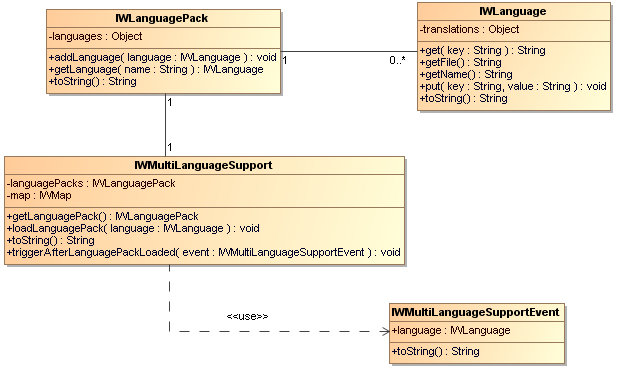
Fig. 10.1: UML class diagram: Multi-Language support
The MapAPI 1.0 is deprecated. Please use the new MapAPI 1.1.

« Previous chapter 9: Security and Access Protection Back to Index Next chapter 11: Drawing with SVG and VML »
Our mapsuite Javascript API contains the IWMultiLanguageSupport class to enable multi-language support. The following chapter demonstrates the usage of this class and describes a simple design pattern for developing multi-language applications.

Fig. 10.1: UML class diagram: Multi-Language support
First of all, multi-language support is not only important for map controls but also for everything else which contains text. Our design pattern is very easy to understand, first of all you have just to embed the IWMultiLanguageSupport class in your Javascript code and define a set of supported languages. You can add the languages to the IWLanguagePack instance by creating a new IWLanguage object and calling the addLanguage method. The constructor of the IWLanguage class takes as parameters a language key and the URL of the corresponding language file. Note that the URL must be accessible from the client web browser. Only the requested language file is loaded. For this reason it is unimportant whether you use only one language or several. So, keep your controls free of language relevant text and extract variable text parts into language files.
var pack = new IWLanguagePack();
pack.addLanguage(new IWLanguage('de', 'http://localhost/MapAPI-1.0/lang/IWNavigationControl.lang.de'));
pack.addLanguage(new IWLanguage('en', 'http://localhost/MapAPI-1.0/lang/IWNavigationControl.lang.en'));
pack.addLanguage(new IWLanguage('es', 'http://localhost/MapAPI-1.0/lang/IWNavigationControl.lang.es'));
pack.addLanguage(new IWLanguage('tr', 'http://localhost/MapAPI-1.0/lang/IWNavigationControl.lang.tr'));
pack.addLanguage(new IWLanguage('fr', 'http://localhost/MapAPI-1.0/lang/IWNavigationControl.lang.fr'));
IWMultiLanguageSupport.call(this, map, pack);
The code snippet above is taken from the implementation of our IWNavigationControl. The control specifies by default a language pack with five languages. You can change and enlarge the default settings for this control by the following way:
var ctrl = new IWNavigationControl(map);
ctrl.getLanguagePack().addLanguage('de', 'http://yourdomain.de/.../IWNavigationControl.lang.de'));
ctrl.getLanguagePack().addLanguage('nl', 'http://yourdomain.de/.../IWNavigationControl.lang.nl'));
map.getLayoutManager().getLayer(1).addControl(ctrl, IWAlignment.RIGHT, IWAlignment.TOP);
The structure of all language files is the same. Each file contains a list of key and value pairs: key=value. The following listing shows the content of the IWNavigationControl.lang.en
file which should be loaded if the language was set to 'en'.
UP=Move map up RIGHT=Move map right DOWN=Move map down LEFT=Move map left
If the language is set to 'en' and your mouse pointer is moved over the navigation control, then the toolip text "Move map up" should be displayed.
You can change the language of the map by calling the map.getOptions().setLanguage() method. The method takes as parameter the ISO 639-1 code of the language, e.g. en, de, fr.
After this, the map triggers automatically the IWLanguageChangeEvent to notify all listeners that the language has changed.
Your IWMuliLanguageSupport instance catches this event too and triggers the
IWMultiLanguageSupportEvent after the requested language file was loaded. Now it is up to you to catch this event
and update the language relevant parts of your map application. The code snippet below catches the onLanguagePackLoad event and updates the alt and title attribute of the necessary DOM elements.
The available language keys are listed in the corresponding language file.
IWEventManager.addListener(this, 'onlanguagepackload',
function(event)
{
areaUp.alt = event.language.get('UP');
areaUp.title = event.language.get('UP');
areaLeft.alt = event.language.get('LEFT');
areaLeft.title = event.language.get('LEFT');
areaRight.alt = event.language.get('RIGHT');
areaRight.title = event.language.get('RIGHT')
areaDown.alt = event.language.get('DOWN');
areaDown.title = event.language.get('DOWN')
}
);
The example demonstrates the use of the IWMultiLanguageSupport
class and changes to language at runtime. Click the button below and switch the language between de and en to see how it works.
 Multi-Language Support example 10a (view example):
Multi-Language Support example 10a (view example):
 Source code example 10a:
Source code example 10a:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>infoware mapsuite Javascript API - Chapter 10: Multilanguage Example - Company for
Mapping, Routing, GPS-Navigation, Tracking and Telematics solutions</title>
<script type="text/javascript" src="http://iw.mapandroute.de/MapAPI-1.0/js/mapping.js"></script>
<script type="text/javascript">
var map = null;
var self = this;
var languageObj = null;
/**
* Creates the map and sets its center.
* @return {void}
*/
function initialize()
{
map = new IWMap(document.getElementById('divMap'));
//********************************************************************
//* Enables multi language support for the application context. We use
//* it for the toolbar control. Switch the language of the map between
//* 'de' and 'en' to see the effect.
//********************************************************************
var pack = new IWLanguagePack();
pack.addLanguage(new IWLanguage('de', 'http://localhost/MapAPI-1.0/examples/tutorial/lang/ApplicationContext.lang.de'));
pack.addLanguage(new IWLanguage('en', 'http://localhost/MapAPI-1.0/examples/tutorial/lang/ApplicationContext.lang.en'));
IWMultiLanguageSupport.call(self, map, pack);
//********************************************************************
//* We register an event listener to catch the onLanguagePackLoad
//* event.
//********************************************************************
IWEventManager.addListener(self, 'onlanguagepackload',
function(event)
{
languageObj = event.language;
}
);
//********************************************************************
//* We load the language file for the current language. The function
//* loadLanguagePack is provided by calling the IWMultiLanguageSupport
//* class.
//********************************************************************
self.loadLanguagePack(map.getOptions().getLanguage());
IWEventManager.addListener(map, 'oninitialize', loadControls);
map.setCenter(new IWCoordinate(7.1408879, 50.70150837, IWCoordinate.WGS84), 13);
}
function loadControls()
{
var toolbar = createToolbar(map);
map.getLayoutManager().getLayer(1).addControl(toolbar, IWAlignment.TOP, IWAlignment.CENTER);
map.getLayoutManager().getLayer(1).addControl(new IWNavigationControl(map), IWAlignment.RIGHT, IWAlignment.TOP);
map.getLayoutManager().getLayer(1).addControl(new IWSliderControl(map), IWAlignment.RIGHT, IWAlignment.TOP);
}
//********************************************************************
//* Helper functions for a user defined toolbar control
//********************************************************************
/**
* Creates a user defined toolbar and returns it.
* This is only an example implementation of the toolbar control.
* @return {IWToolbarControl}
*/
function createToolbar(map)
{
var toolbar = new IWToolbarControl(map);
var leftBorder = new IWToolbarItem('leftBorder');
var spacer = new IWToolbarItem('spacer');
var rightBorder = new IWToolbarItem('rightBorder');
var item1 = new IWToolbarItem('address');
var item2 = new IWToolbarItem('search');
var item3 = new IWToolbarItem('print');
IWEventManager.addListener(toolbar, 'onappendstart', function(e) { formatToolbarItem(e.item); });
IWEventManager.addListener(toolbar, 'onmouseover', function(e) { formatOnMouseOver(e.item); });
IWEventManager.addListener(toolbar, 'onmouseout', function(e) { formatOnMouseOut(e.item); });
IWEventManager.addListener(toolbar, 'onclick', function(e) { alert('user clicked: ' + e); });
toolbar.addItem(leftBorder);
toolbar.addItem(item1);
toolbar.addItem(item2);
toolbar.addItem(spacer);
toolbar.addItem(item3);
toolbar.addItem(rightBorder);
return toolbar;
}
/**
* Formats a toolbar item.
* @param {IWToolbarItem} item
* @return {void}
*/
function formatToolbarItem(item)
{
if (item.getName() == 'leftBorder')
{
var img = iw.create('img');
img.style.position = 'absolute';
img.style.top = '21px';
img.style.width = '3px';
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/left.gif';
item.setNode(img);
}
else if (item.getName() == 'rightBorder')
{
var img = iw.create('img');
img.style.position = 'absolute';
img.style.top = '21px';
img.style.width = '3px';
img.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/right.gif';
item.setNode(img);
}
else if (item.getName() == 'spacer')
{
var div = document.createElement('div');
div.style.position = 'absolute';
div.style.top = '21px';
div.style.height = '37px';
div.style.width = '1px';
var image = document.createElement('img');
div.appendChild(image);
image.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/spacer.gif';
image.style.width = '1px';
image.style.height = '37px';
item.setNode(div);
}
else
{
var div = document.createElement('div');
div.style.position = 'absolute';
div.style.top = '0px';
div.style.height = '58px';
div.style.width = '50px';
var image = document.createElement('img');
div.appendChild(image);
image.style.width = '50px';
image.style.height = '58px';
var label = document.createElement('div');
div.appendChild(label);
label.style.position = 'absolute';
label.style.left = '0px';
label.style.top = '37px';
label.style.width = '50px';
label.style.height = '21px';
item.setNode(div);
formatOnMouseOut(item);
}
}
/**
* Eventhandler for onMouseOut events.
* This method is registered on 'onmouseout' events from the toolbox. If the event is catched we
* change the url of the image.
* @return {void}
*/
function formatOnMouseOut(item)
{
var image = item.getNode().firstChild;
var label = image.nextSibling;
label.innerHTML = '';
switch(item.getName())
{
case 'address':
image.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/address_normal.gif';
break;
case 'search':
image.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/search_normal.gif';
break;
case 'print':
image.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/print_normal.gif';
break;
}
}
/**
* Eventmethod for onMouseOver events.
* This method is registered on 'onmouseover' events from the toolbox. If the event is catched we
* change the url of the image.
* @return {void}
*/
function formatOnMouseOver(item)
{
var image = item.getNode().firstChild;
var label = image.nextSibling;
switch(item.getName())
{
case 'address':
image.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/address_hover.gif';
label.innerHTML = '<p class="iwtoolbaritem">' + languageObj.get('SEARCH_ADDRESS') + '</p>';
break;
case 'search':
image.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/search_hover.gif';
label.innerHTML = '<p class="iwtoolbaritem">' + languageObj.get('SHOW_POIS') + '</p>';
break;
case 'print':
image.src = 'http://iw.mapandroute.de/MapAPI-1.0/img/controls/toolbar/print_hover.gif';
label.innerHTML = '<p class="iwtoolbaritem">' + languageObj.get('PRINT_MAP') + '</p>';
break;
}
}
/**
* Only for testing purpose.
* @return {void}
*/
function changeLanguage()
{
var lang = prompt('New language:', map.getOptions().getLanguage());
if (lang)
{
map.getOptions().setLanguage(lang);
}
}
</script>
</head>
<body onload="initialize();">
<div id="divMap" style="background-color: #dddddd; width: 450px; height: 300px"></div>
<br>
<input type="button" value="Change language" onclick="changeLanguage();">
</body>
</html>
« Previous chapter 9: Security and Access Protection Back to Index Next chapter 11: Drawing with SVG and VML »
Copyright 2007-2009 infoware GmbH, mapsuite Javascript Tutorial